
Im Rahmen unserer Blogserie [Was macht eigentlich…] nehmen wir heute die letzte App genauer unter die Lupe: nämlich den Editor. Also schauen wir mal, was sich an der Anwendung alles so getan hat.
Während die mobilen Applikationen (Reader, News, Notizblock, JAM) auf den Tablets für die Mitarbeiter im mobilen Einsatz von zentraler Bedeutung sind, stellt der Editor als einzige Webanwendung gewissermaßen der Grundbaustein in PRiME dar und spielt sich eher im Hintergrund des Systems bzw. im Voraus ab.
Gerade bei komplexen Dokumenten, Richtlinien oder Regelwerken, mit denen Mitarbeiter im Arbeitsalltag oft zu tun haben, ist eine weitere logische Anordnung unerlässlich, damit der Überblick über die dort enthaltenen Inhalte nicht verloren geht. Konkret heißt das, dass mit dem Editor Dokumente in Einzelteile (sogenannten „Snippets“) zerkleinert werden können, um später in den mobilen Anwendungen daraus die wichtigsten Passagen, Grafiken oder Abschnitte herausgreifen und in die eigene Lernumgebung aufnehmen zu können. Die Webanwendung bietet dementsprechend hierarchische Strukturelemente an, um Inhalte wie Richtlinien oder andere Arbeitsdokumente zu organisieren, handhabbar und auf einfachste Weise wiederverwertbar zu machen (siehe Screenshots).
Bei einem Snippet handelt es sich um die kleinste Einheit, die in Form von Texten, Audiodateien, Fotos, Zeichnungen, aber auch Videos, erstellt und genutzt werden kann. Die Unterteilung in Snippets ist die Grundlage, damit z. B. ein Wagentechniker, der für die Wartung bestimmter Fahrzeugtypen verantwortlich ist, ausschließlich die Informationen zu „seinen“ Wagentypen in seine persönliche Lernumgebung aufnimmt, das heißt abonniert, annotiert und gegebenenfalls im Netzwerk kommuniziert. Häufig sind die relevanten Informationen jedoch in umfangreichen Regelwerken versteckt. Mithilfe des Editors wird im Voraus der Inhalt der Regelwerke in einzelne Snippets aufgeteilt, sodass danach die Informationen, die für den Arbeitskontext des Wagentechnikers wichtig sind, schneller und zielgerichteter herausgesucht werden können.
Um das Ganze visuell deutlich zu machen, haben wir hier ein paar Screenshots:

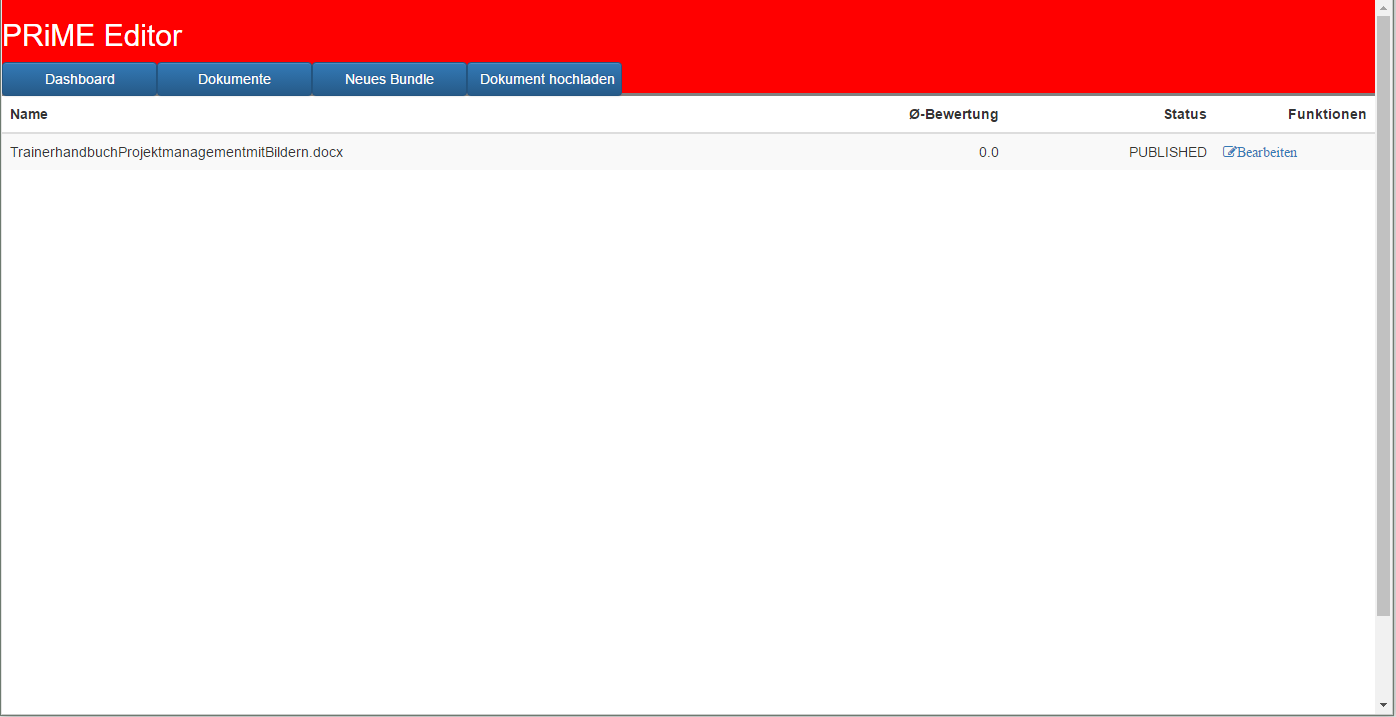
Abb. 1: Startansicht im Editor (Menüpunkt „Dokumente“): Übersicht der angelegten Dokumente

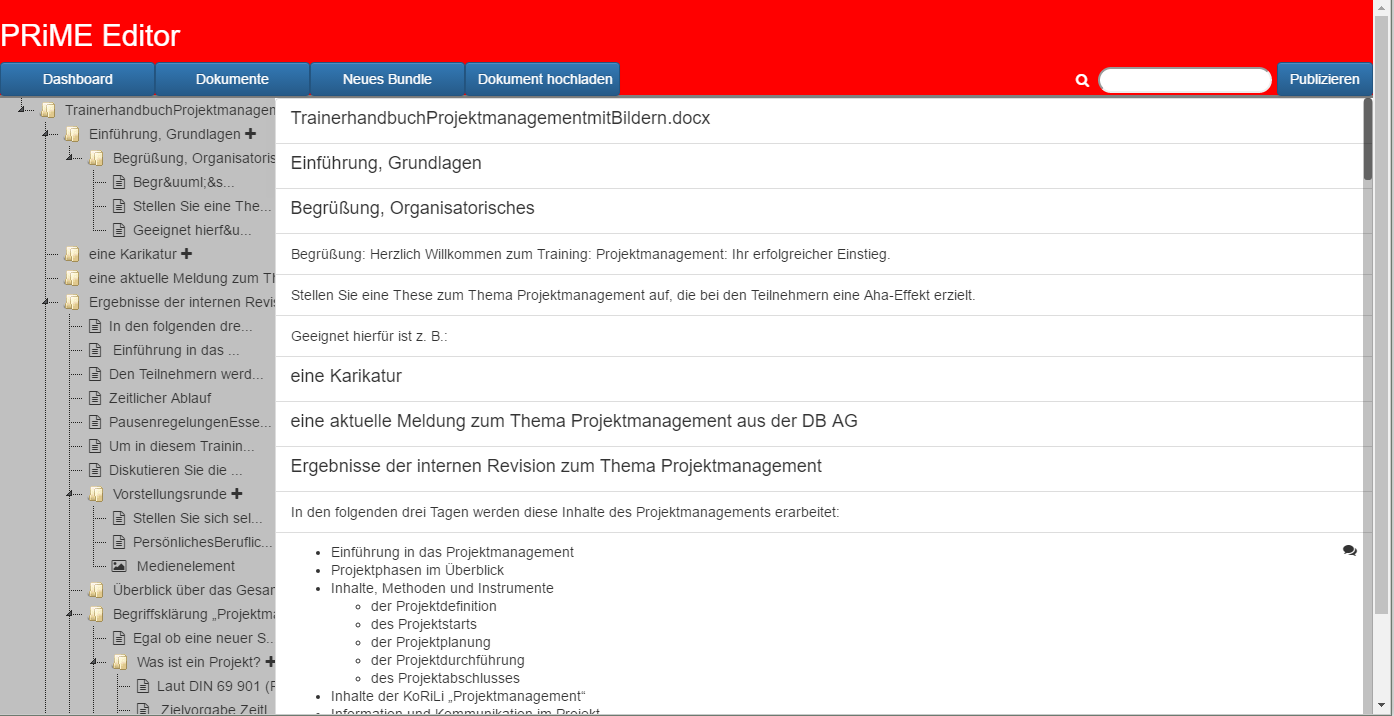
Abb. 2: Beim Klick auf das ausgewählte Dokument gelangt der Nutzer in diese Ansicht: Hier wird das Dokument mit seinen einzelnen Unterteilungen (z.B. in Kapitel, Textpassagen, Aufzählungen) angezeigt.

Abb. 3: Für den Dokumenten-Import besteht zum einen die Möglichkeit, ein Dokument im Editor neu zu erstellen (Menüpunkt „Neues Bundle“).

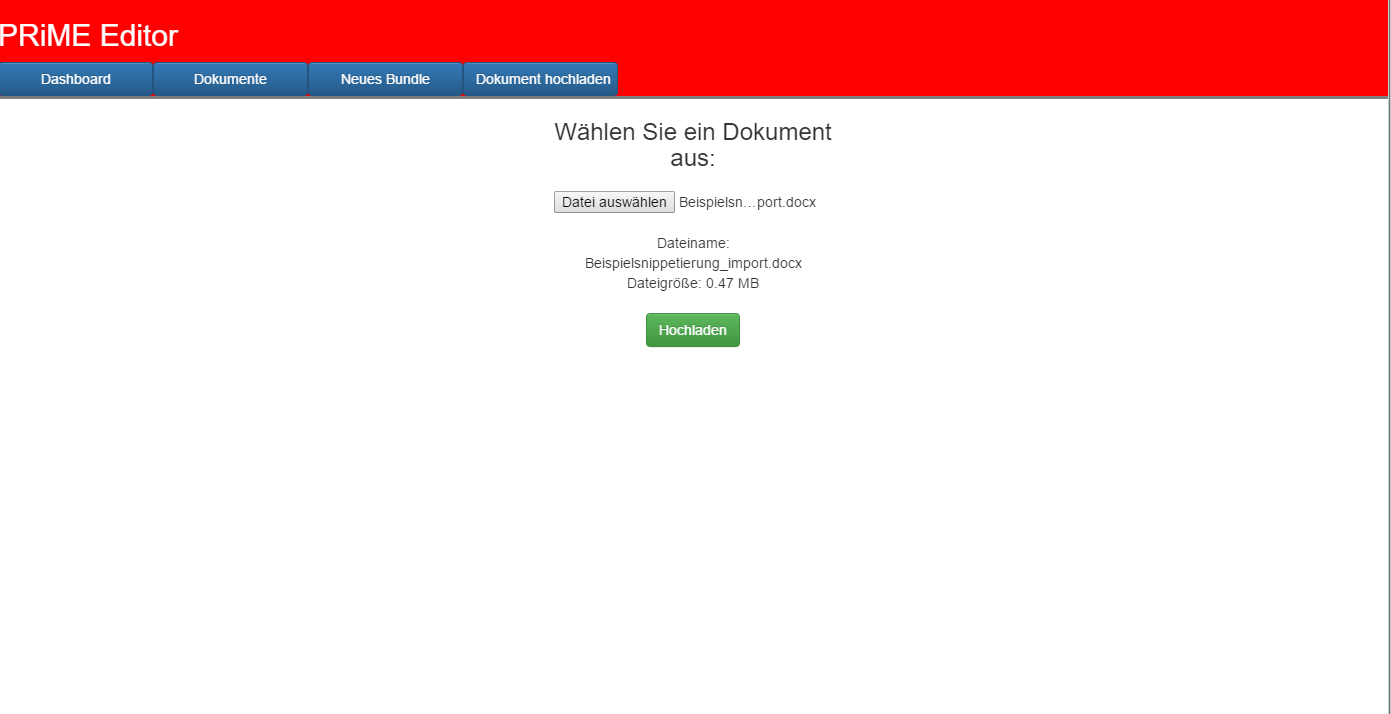
Abb. 4: Zum anderen kann aber auch ein bereits vorhandenes Dokument hochgeladen und importiert werden (Menüpunkt „Dokument hochladen“).

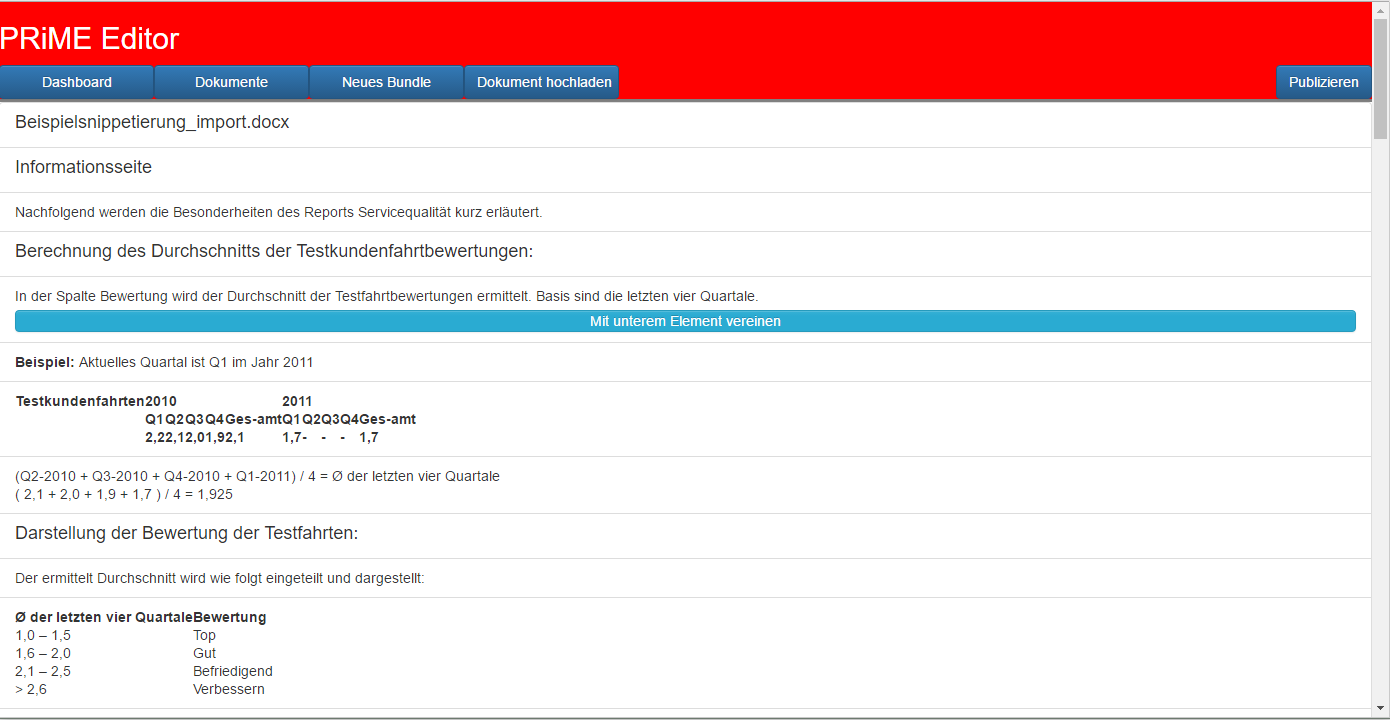
Abb. 5: Nach dem Erstellen bzw. Hochladen kommt der Nutzer schließlich in die detaillierte Dokumentenansicht. An dieser Stelle ist es noch möglich, einzelne Elemente im Dokument zu bearbeiten bzw. zu vereinen oder zu trennen. Danach ist eine nachträgliche Strukturierung des Dokumentes nicht mehr möglich, da es sonst zu Fehlern in der Struktur kommt.
Ja, das war sie also schon, unsere App-Vorstellungsreihe. Wer mehr von dieser oder den anderen Anwendungen erfahren möchte: Über die News-, Reader– und JAM-App sowie über den Notizblock haben wir in einzelnen Blogposts bereits berichtet. Schauen Sie gern mal rein! Wir hoffen, die Reihe hat Ihnen gefallen. Wir sind ganz Ohr und freuen uns über jedes Feedback!
Bis bald,
Ihr PRiME-Team